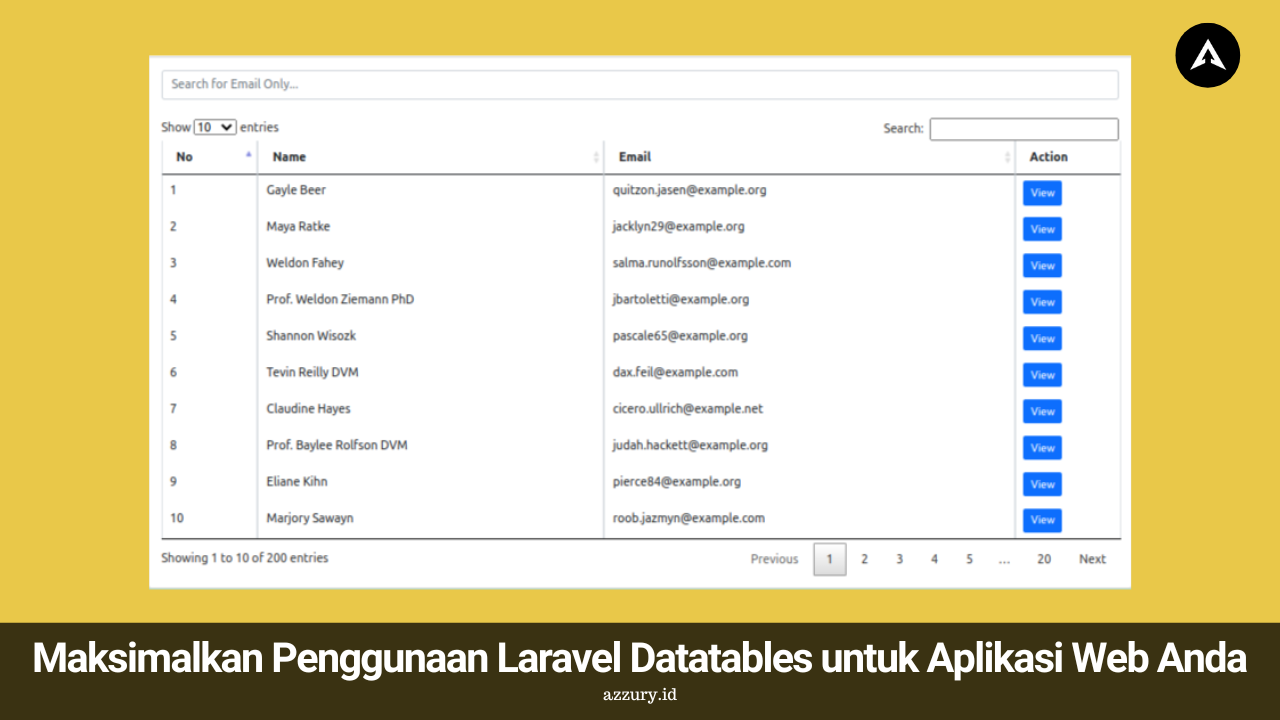
Maksimalkan Penggunaan Laravel Datatables untuk Aplikasi Web Anda

Table Of Content
- Apa Itu Laravel Datatables?
- Memahami Konsep Datatables dalam Konteks Laravel
- Mengenal Datatables Laravel
- Penggunaan Datatables Laravel pada Sisi Server
- Optimalisasi Kinerja dengan Server Side Processing
- Implementasi Laravel Datatables Server Side
- CRUD dengan Laravel Datatables
- Menyempurnakan Pengelolaan Data dengan CRUD
- Contoh Implementasi CRUD Datatables Laravel
- Kesimpulan
Dalam dunia pengembangan web dengan Laravel, fitur Datatables menjadi salah satu aspek penting yang dapat memperkaya pengalaman pengguna dan meningkatkan fungsionalitas aplikasi. Dalam artikel ini, kita akan mempelajari konsep Laravel Datatables, penggunaan Datatables pada sisi server, dan bagaimana mengimplementasikan operasi CRUD (Create, Read, Update, Delete) dengan Datatables dalam lingkungan Laravel.
Apa Itu Laravel Datatables?
Memahami Konsep Datatables dalam Konteks Laravel
Laravel Datatables adalah pustaka yang memungkinkan integrasi mudah antara Laravel dan jQuery Datatables. jQuery Datatables sendiri adalah plugin JavaScript yang memungkinkan tampilan tabel yang dinamis dan interaktif pada halaman web. Ketika digabungkan dengan Laravel, Datatables memungkinkan penggunaan yang efisien dan ramah pengembang untuk mengelola data dalam tabel.
Mengenal Datatables Laravel
Datatables dalam konteks Laravel memberikan keuntungan dalam hal tampilan data yang responsif dan performa yang baik. Dengan menggunakan Datatables, kita dapat mengatasi kendala dalam menangani sejumlah besar data, dan tampilan tabel dapat diatur secara dinamis dengan fitur pencarian, pengurutan, dan penomoran halaman.
Penggunaan Datatables Laravel pada Sisi Server
Optimalisasi Kinerja dengan Server Side Processing
Laravel Datatables memiliki kemampuan untuk melakukan proses pada sisi server, yang disebut sebagai server side processing. Ini berarti data yang ditampilkan dalam tabel dapat diambil secara efisien dari server, mengurangi beban pada sisi klien. Proses ini terjadi secara asynchronous, memungkinkan aplikasi untuk tetap responsif dan efisien bahkan dengan jumlah data yang besar.
Implementasi Laravel Datatables Server Side
Berikut adalah contoh penggunaan Laravel Datatables pada sisi server. Pertama, kita perlu menginstal paket Datatables melalui Composer:
composer require yajra/laravel-datatables-oracleSelanjutnya, kita dapat membuat kontroler dan mendefinisikan logika server side Datatables:
use Illuminate\Http\Request;
use Yajra\DataTables\DataTables;
class DataController extends Controller
{
public function index(Request $request)
{
if ($request->ajax()) {
$data = Model::latest()->get();
return Datatables::of($data)->make(true);
}
return view('datatable.index');
}
}Dengan menggunakan kode ini, kita dapat mengambil data dari model dan mengirimkannya ke tampilan menggunakan Datatables.
CRUD dengan Laravel Datatables
Menyempurnakan Pengelolaan Data dengan CRUD
Integrasi Datatables dengan operasi CRUD (Create, Read, Update, Delete) memungkinkan pengelolaan data yang lengkap dan ramah pengguna. Dalam konteks Laravel, kita dapat menciptakan antarmuka yang dinamis dan responsif untuk melakukan operasi CRUD menggunakan Datatables.
Contoh Implementasi CRUD Datatables Laravel
Berikut adalah contoh implementasi CRUD dengan Laravel Datatables. Pertama, kita perlu membuat tampilan yang menampilkan tabel dengan Datatables dan tombol untuk operasi CRUD:
{{-- Tampilan datatables/index.blade.php --}}
@extends('layouts.app')
@section('content')
<div class="container">
<h1>Data List</h1>
<table class="table" id="data-table">
<thead>
<tr>
<th>ID</th>
<th>Nama</th>
<th>Deskripsi</th>
<th>Aksi</th>
</tr>
</thead>
</table>
</div>
@push('scripts')
<script>
$(function() {
$('#data-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! route('data.index') !!}',
columns: [
{ data: 'id', name: 'id' },
{ data: 'nama', name: 'nama' },
{ data: 'deskripsi', name: 'deskripsi' },
{ data: 'action', name: 'action', orderable: false, searchable: false },
],
});
});
</script>
@endpush
@endsectionSelanjutnya, kita perlu membuat kontroler dan rute yang akan menangani operasi CRUD:
// Contoh Implementasi CRUD Controller dan Route
Route::resource('data', 'DataController');Dengan langkah-langkah ini, kita dapat menambah, mengedit, menghapus, dan melihat data dengan mudah menggunakan Datatables.
Kesimpulan
Dalam pengembangan aplikasi web dengan Laravel, pemanfaatan Laravel Datatables membawa keuntungan signifikan dalam manajemen dan tampilan data. Dengan konsep server side processing, kita dapat mengoptimalkan kinerja aplikasi bahkan dengan dataset yang besar.
Melalui implementasi CRUD, pengelolaan data menjadi lebih efisien dan ramah pengguna. Datatables memfasilitasi pencarian, pengurutan, dan paginasi data dengan mudah, menciptakan pengalaman pengguna yang unggul.
Dengan mengintegrasikan Laravel dan Datatables, pengembang dapat menciptakan aplikasi web yang tangguh dan responsif. Teruslah eksplorasi fitur-fitur Laravel dan Datatables untuk mengoptimalkan pengembangan proyek-proyek web Anda.